Written on
November 10, 2007
by
KennyP
上个星期, Windows Live Translator 推出了部落客或站长使用的插件,这个插件把你的部落格或网站翻译成访客看得懂的语言。
我们中文部落格可以利用 Windows Live Translator ,提供非中文读者翻译部落格的功能,让不能阅读中文的他们也可以看到我们的中文文章。
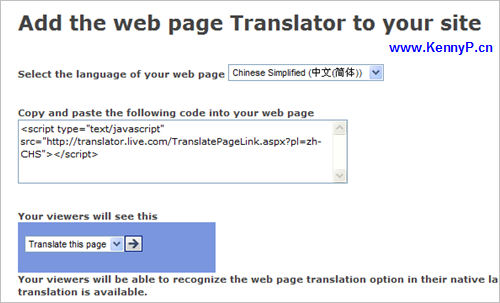
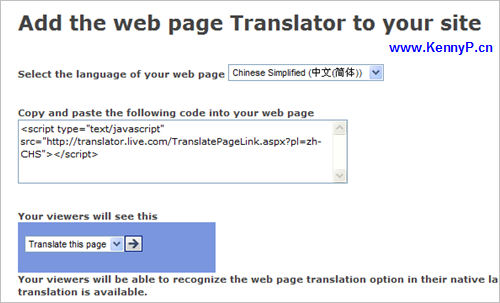
要安装这个插件到你的部落格非常简单,首先来到这个网址 http://translator.live.com/AddIn.aspx 。

选择部落格的语言后,将下面的 HTML 代码贴到部落格就完成安装了。
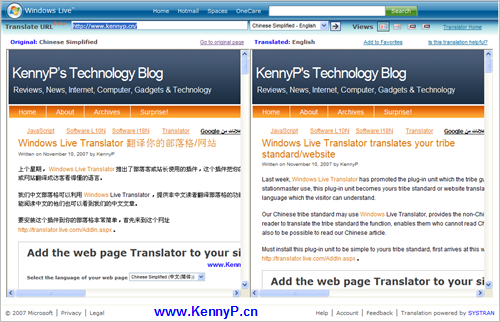
以下是 KennyP.cn 的 Windows Live Translator 翻译器:
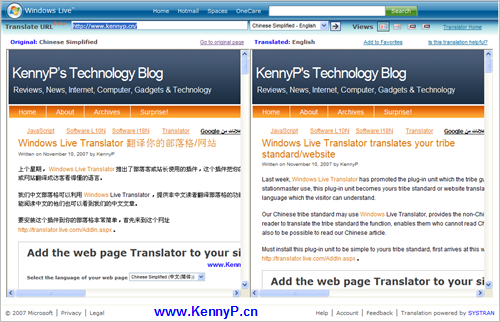
翻译后的效果:

Popularity: 14% [?]
 Posted in 站长和部落客
Posted in 站长和部落客  4 Comments »
4 Comments »
Written on
October 19, 2007
by
KennyP
在昨天的《如何为你的网站/部落格加上 Favicon ?(Part 1) 》,我已经向大家介绍了 Favicon ,列出了 Favicon 能够为网站或部落格带来的好处。


今天的 Part 2 ,我就开始教大家动手制作 Favicon ,为你的网站或部落格加上 Favicon 。
Read the rest of this entry »
Popularity: 21% [?]
 Posted in 站长和部落客, 重要文章
Posted in 站长和部落客, 重要文章  8 Comments »
8 Comments »
Written on
October 3, 2007
by
KennyP
如果你经常写部落格,你可能会发现部落格无法显示某些特殊文字和符号,比如说 © 、 < 、 × 、 ™ 、 ♣ 等等。
这大部分的特殊字符都是无法按一次键盘直接按出来的,所以当你想在部落格加入这些字符,你需要一些小工具。
最普遍的方法是使用隐藏在 Windows 里的 Character Map ,打开的方法是: Start > Run > Open 处输入“ charmap ” > Open ,然后在 Character Map 上选择和拷贝( copy )你需要的特殊字符。
另一个更简单的方法是利用线上的小工具 XHTML Character Entity Reference ,在这里同样是让你选择和拷贝 HTML 特殊字符。
最后的方法是 WordPress 部落格独有的功能, WordPress 用户只需要在写文章( write post )的时候按下快捷键( shortcut key ) ALT+V ,再从刚出现的工具栏上选择“ Insert custom character ”按钮,你就可以直接选用特殊字符。
Popularity: 28% [?]
 Posted in 站长和部落客
Posted in 站长和部落客  No Comments »
No Comments »


 Posted in
Posted in 

